How exactly is this new React Native architecture relevant to your apps' performance?
And what about your app development process? How does this re-architecture affect it?
In other words, what benefits should you expect from this update?
I've identified 8 major gains, that you can find listed here below:
1. But First: A Quick Overview of the "Old" Architecture of React Native
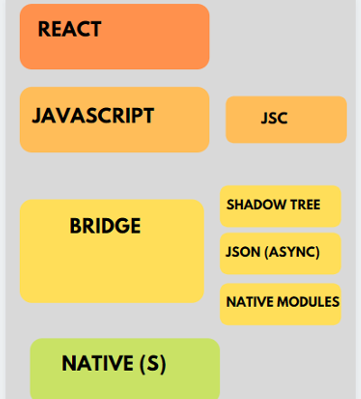
Here's how React Native — the open-source cross-platform solution developed by the Facebook team — used to work:
- the JavaScript thread: where the JS code is read and compiled and where the React Native app's business logic is handled
- the native thread: responsible for the app's UI; this is where the native code is executed
- the shadow thread: where React Native calculates your app's layout using Facebook's Yoga (its own layout engine), which turns flexbox-based styles and turns them into native height, spacing, width...
Introducing... Bridge
In order to make the communication between the Native and the JS thread possible, you had to use a C++ module: Bridge.
Here's how it works:
- each time it receives data from the Native or the JS thread
- it serializes it as JSON
- sends it to the queue
- and decode upon arrival
The inconvenience? The very reason why a new React native architecture was needed?
This bridge-based structure is prone to delays.
Threads based on a JSON signal stream get sent over a Bridge asynchronously, but certain events on the JS thread can block the UI events.
Also, actions that require synchronization between the JS code and native can get delayed precisely due to the time needed for the data to get transmitted over a bridge.
2. The New React Native Architecture: 8 Exciting Improvements
In other words:
"What benefits are expected with the re-architecture?"
The most interesting change has been replacing Bridge with JavaScript Interface (or JSI).
And now, here's what you gain from this update:
- by using JSI instead of old Bridge, JS holds references to C++ Host Object objects and invokes methods on them
- you get to write more C++ code for your React Native apps and to make the most of the new easier approaches that this change brings
- JSI makes it possible for Native components and JS to communicate with each other: JS code is aware of the Native code
- the JS Bundle doesn't depend on JavaScript Core (JSC) anymore; so, in the name of higher performance, you can swap out the JavaScript core for... any other JS engine (take Chrome V8, for instance)
- introducing... the Fabric module: what it does is improve the rendering layer, the UI's responsiveness
- the lean core approach reduces your app's weigh and makes maintenance a lot smoother for all those elements that aren't used directly by Facebook
- you benefit from having opt-in synchronous executions; this translates into improved lists, gesture handling, navigation
- the new React Native architecture enables direct control over Native Modules: you can use them only when needed (and hold reference to them) instead of having to load them all upon launching the app (shorter start-up time)
Summing up the benefits, you get:
- huge performance gains for your React Native apps
- better app launch time
- shorter app development time
- the possibility to use it for large system goals (with all that C++ power at your disposal)
- higher predictability and reliability both during the app development process and post-launch
3. In Short...
- the obsolete components in React Native (i.e. AsyncStorage, WebView) now removed from core and turned into community-managed repositories
- the smoother communication between JS and Native code
- the new underlying structure
... all bubble up to your apps' performance, on one hand.
What are your own thoughts about the new React Native architecture?
Have you already tested these improvements?
Feel free to share your first impressions in the comments below.